WebStorm创建Vue的template(模板)

WebStorm快速生成Vue模版


Mac用户
- WebStorm ➡️ Preferences
- 选择Editor
- 找到LiveTemplates
- 下滑找到Vue
- 点击右边的➕,选择Live Template
- Abbreviation(快捷键缩写):可以写vue也可以自定义
- Template text(模版文本)
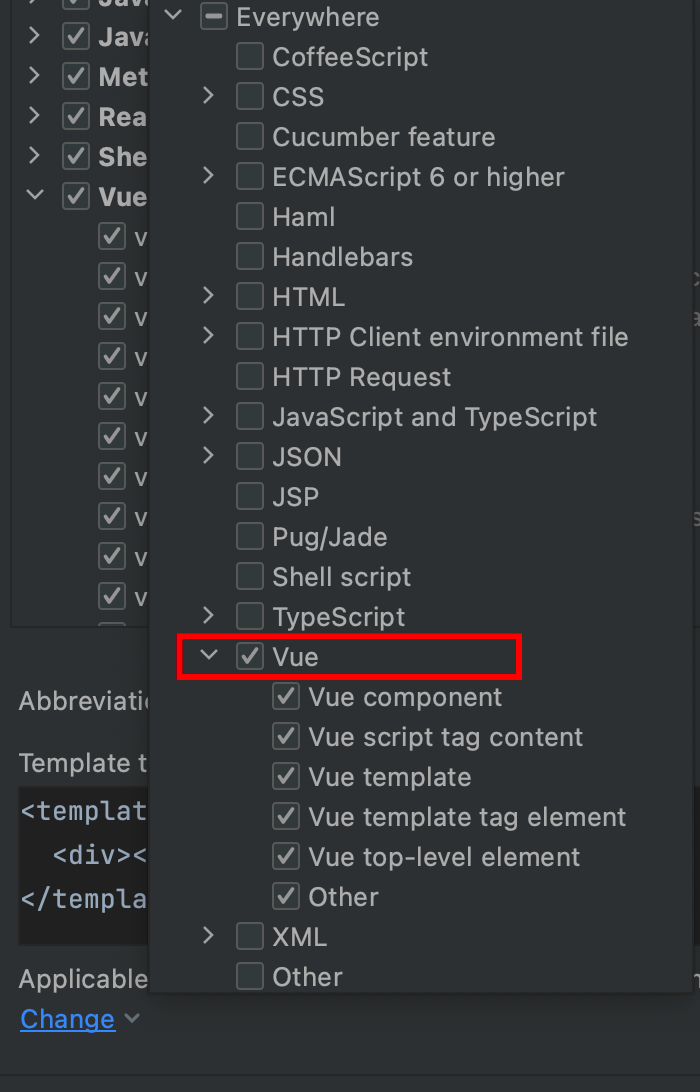
- Define(作用视图):选择Vue
Windows用户
- 打开settings
- 选择Editor
- 找到LiveTemplates
- 下滑找到Vue
- 点击右边的➕,选择Live Template
- Abbreviation(快捷键缩写):可以写vue也可以自定义
- Template text(模版文本)
- Define(作用视图):选择Vue
下面是本人写的Vue3.x模版
<template>
<div></div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》 ';
export default {
// import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
data () {
// 这里存放数据
return {}
},
// 计算属性 类似于 data 概念
computed: {},
// 监控 data 中的数据变化
watch: {},
// 方法集合
methods: {},
// 生命周期 - 创建完成(可以访问当前this 实例)
setup () {
},
// 生命周期 - 挂载完成(可以访问 DOM 元素)
onMounted () {
},
onBeforeMount () {
}, // 生命周期 - 挂载之前
onBeforeUpdate () {
}, // 生命周期 - 更新之前
onUpdated () {
}, // 生命周期 - 更新之后
onBeforeUnmount () {
}, // 生命周期 - 销毁之前
onUnmounted () {
}, // 生命周期 - 销毁完成
onErrorCaptured () {
} // 如果页面有 keep-alive 缓存功能,这个函数会触发
}
</script>
<style scoped>
</style>
Vue2.x模「如果认可的话可以用我写的这个模版」
<template>
<div></div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》 ';
export default {
// import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
data () {
// 这里存放数据
return {}
},
// 计算属性 类似于 data 概念
computed: {},
// 监控 data 中的数据变化
watch: {},
// 方法集合
methods: {},
// 生命周期 - 创建完成(可以访问当前this 实例)
created () {
},
// 生命周期 - 挂载完成(可以访问 DOM 元素)
mounted () {
},
beforeCreate (){
},
beforeMount () {
}, // 生命周期 - 挂载之前
beforeUpdate () {
}, // 生命周期 - 更新之前
updated () {
}, // 生命周期 - 更新之后
beforeDestroy () {
}, // 生命周期 - 销毁之前
destroyed () {
}, // 生命周期 - 销毁完成
activated () {
} // 如果页面有 keep-alive 缓存功能,这个函数会触发
}
</script>
<style scoped>
</style>
标题:WebStorm创建Vue的template(模板)
作者:兔老大
本文链接:https://www.r2coding.vip/articles/2022/04/30/1651248851007.html
版权声明:本文为兔老大原创文章,转载请附上原文出处链接和本声明。